
在上一篇相关文章 优秀网站设计如何提高网站颜色识别?(一) 提到了有关颜色的设计
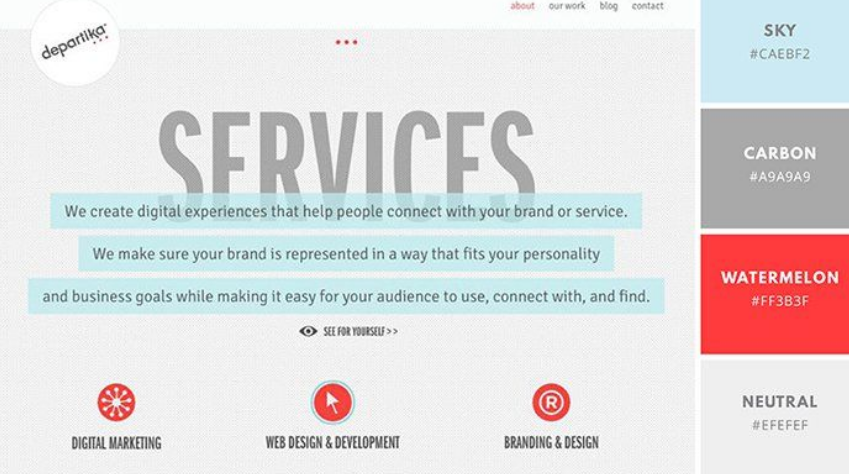
08.清洁并突出显示
由于柔和的蓝色,灰色和白色,Departika的这款调色板干净而专业。但是,这个调色板通过在混合中投射出鲜明的特征色来吸引注意力并突出焦点元素。打造更轻盈,更温和的色彩,打造出更加强烈的对比色。

09.暖色调
保持干净和最小的东西,但它更温暖的触摸。通过使用温暖,非常浅棕色的色调作为中性背景色,并使用图像和类型中的暖色调抵消它们,这个调色板使事物保持温馨和清洁。
10.锋利而现代
冰霜节
品牌网站的一个好方法就是给它一个主要的焦点颜色,就像Frost Festival的这个例子一样。通过使用引人注目的绿松石作为焦点颜色,并用淡橙色,灰色和薄荷色的混合物来补充它,这种调色板使事物保持清新,现代和简单。
相关文章: 优秀网站设计如何提高网站颜色识别?
11.酷与温暖
通过将暖色调与较冷的色调相结合,您可以轻松地解锁一个非常有力的调色板。Akaru的这个例子将温暖的橙色和黄色与冷酷的金属灰色和青铜色调形成鲜明对比,营造出大胆,动感的效果。
12.漂亮的粉彩
B / C设计师
柔和的色彩不仅适用于幼儿园的墙壁:这个由B / C Designers设计的网站使用干净,明亮的粉红色,蓝色和橙色来营造有趣,明亮和诱人的色调。使用粉彩时,尽量混合相当数量的空白,以保持新鲜和清爽。
寻找漂亮粉彩的东西?为什么不是这个邀请横幅或这个新娘淋浴创意博客横幅?
13.大胆而有力
如果柔和的颜色不是你的胡同,考虑看看明亮,有力,复古的颜色,如Magoz所做的那样。虽然这个例子同时使用了很多颜色,但它与方案的温暖一致性保持了凝聚力和逻辑性。
14.色调和色调
在保持最小化的同时为调色板添加尺寸的好方法是使用一种颜色的不同色调。Romain Bouchereau和VincentFréman这个干净优雅的网页通过使用略微不同的中性桃色调来弥补焦点紫色。
这个网站的标题图片是一个图像的旋转木马,每个图像都有不同的颜色,现场检查并在此处进行操作。
15.颜色飞溅
在混合中注入了几个明亮的色彩,营造出俏皮,圆滑的效果。蓝色,橙色和黄色与中性灰色背景的对比形成了专业但充满活力的效果。
这个配色方案适用于这个华夫饼博客横幅和学校理事会博客横幅。为什么不尝试一下呢?
16.优雅而精致
朱利安达米
我们倾向于认为黑色和白色是最复杂的颜色,但是看看Julian Damy的这个例子是如何通过简单地使用深蓝色调和微妙的金色亮点来获得精致的外观。另一种灵感来自艺术史的调色板,这一系列色彩永恒而美丽。
17.夏天的灵感
当我们想到夏季设计时,我们会想到红色和橙色,但是看看Stradegy Advertising如何通过珊瑚,蓝色和棕褐色颜色来捕捉这个季节的温暖。简约,简约,易于使用的夏日风格调色板。

18.专业和现代
寻找专业尖叫的调色板,但不是无聊或过时?看看这个用于Avondale Type Co的那个。灰色,深蓝色和醒目的黄色调搭配锋利,平坦,现代的布局,可以营造出权威而又清新的设计。
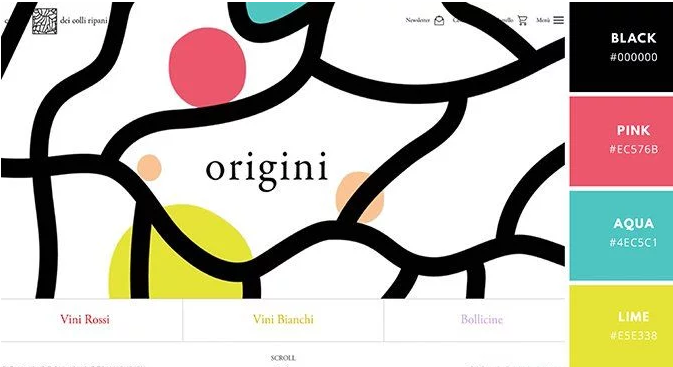
19.大胆的黑色和充满活力的亮点
如果您正在市场上寻求更引人注目的现代设计,请尝试将大胆的黑色和白色飞溅与一些鲜艳的色彩融合在一起,就像Cantina dei Colli Ripani的例子一样。突出显示的颜色与黑色之间的对比使其具有强烈,大胆和有趣的效果。

20.清洁渐变和清新的蓝调
有没有看到一个网站,并认为它只是看起来“干净”?一个很好的方法,因为SHIBUI在这里做的这个网站,是使用渐变。这个网站的调色板由新鲜的蓝色和绿松石色组成,这些色调以渐变的方式相互褪色,以达到平静,清新和清新的效果。