
大型网站建设或者高端网站建设往往需要很多技术来优化整个网站结构,这个是非常重要的,因为访问的人多,如果在某个细节没有优化好,也会给网站带来阻塞或者其他不可预料的情况,所以对于高级的网络技术,佛山网络公司都会有进行掌握的。现在我们来看一下webpack的使用。
Webpack是一个模块捆绑器。Webpack可以与单独的任务运行器一起进行捆绑。然而,由于社区开发的webpack插件,捆绑器和任务运行器之间的界限变得模糊。有时,这些插件用于执行通常在webpack之外完成的任务,例如清理构建目录或部署构建。
React和热模块替换(HMR)有助于推广webpack并导致其在其他环境中的使用,例如Ruby on Rails。尽管它的名字,webpack并不仅限于网络。它也可以与其他目标捆绑在一起,如Build Targets章节中所述。
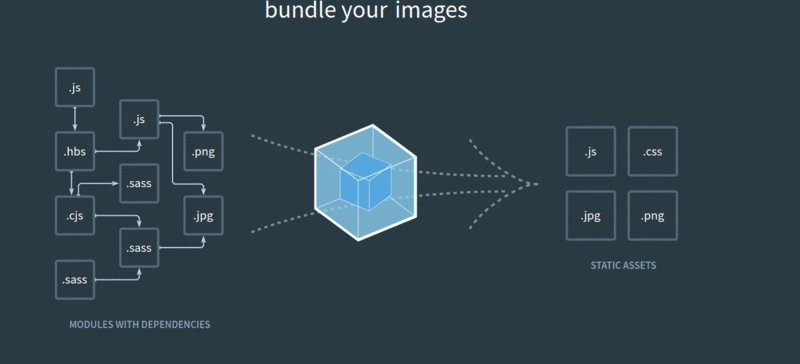
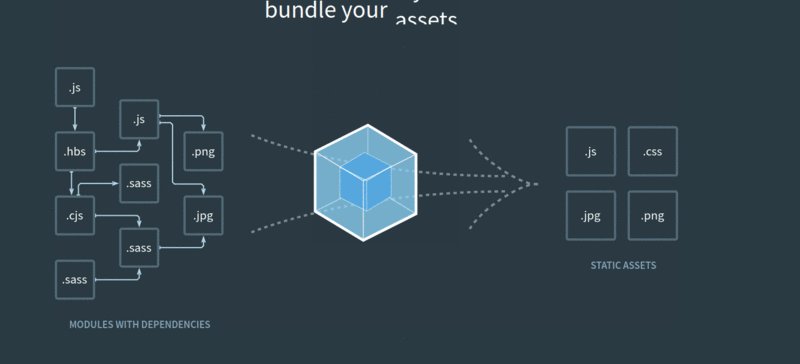
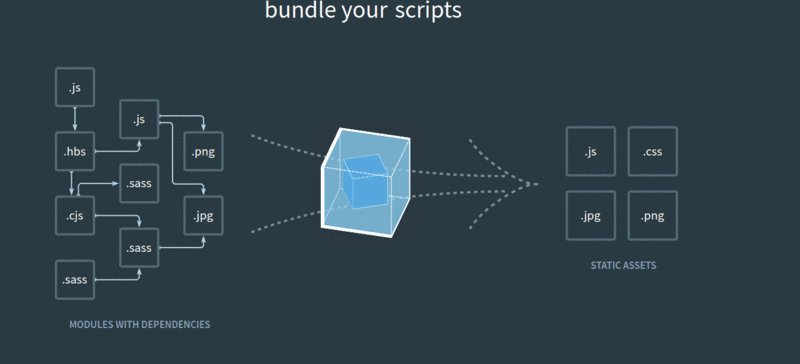
Webpack依赖于模块
您可以使用webpack捆绑的最小项目包括输入和输出。捆绑过程从用户定义的条目开始。条目本身是模块,可以通过导入指向其他模块。
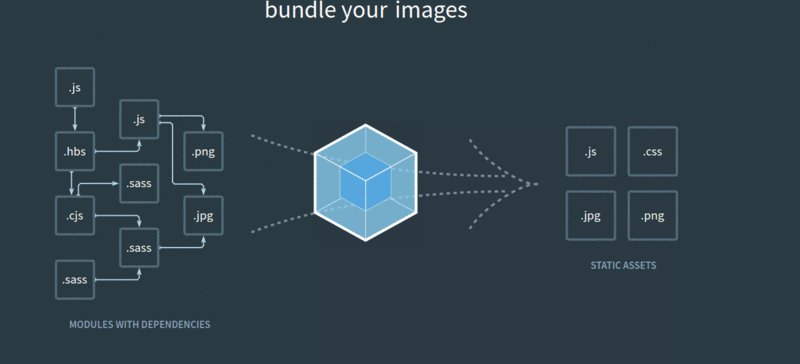
当您使用webpack捆绑项目时,它会遍历导入,构建项目的依赖关系图,然后根据配置生成输出。此外,可以定义拆分点以在项目代码本身内创建单独的包。
Webpack支持开箱即用的ES2015,CommonJS和AMD模块格式。加载器机制也适用于CSS,@import并url()通过css-loader支持。您还可以找到特定任务的插件,例如缩小,国际化,HMR等。对于很多前端技术来说,webpack是非常好的一个工具。
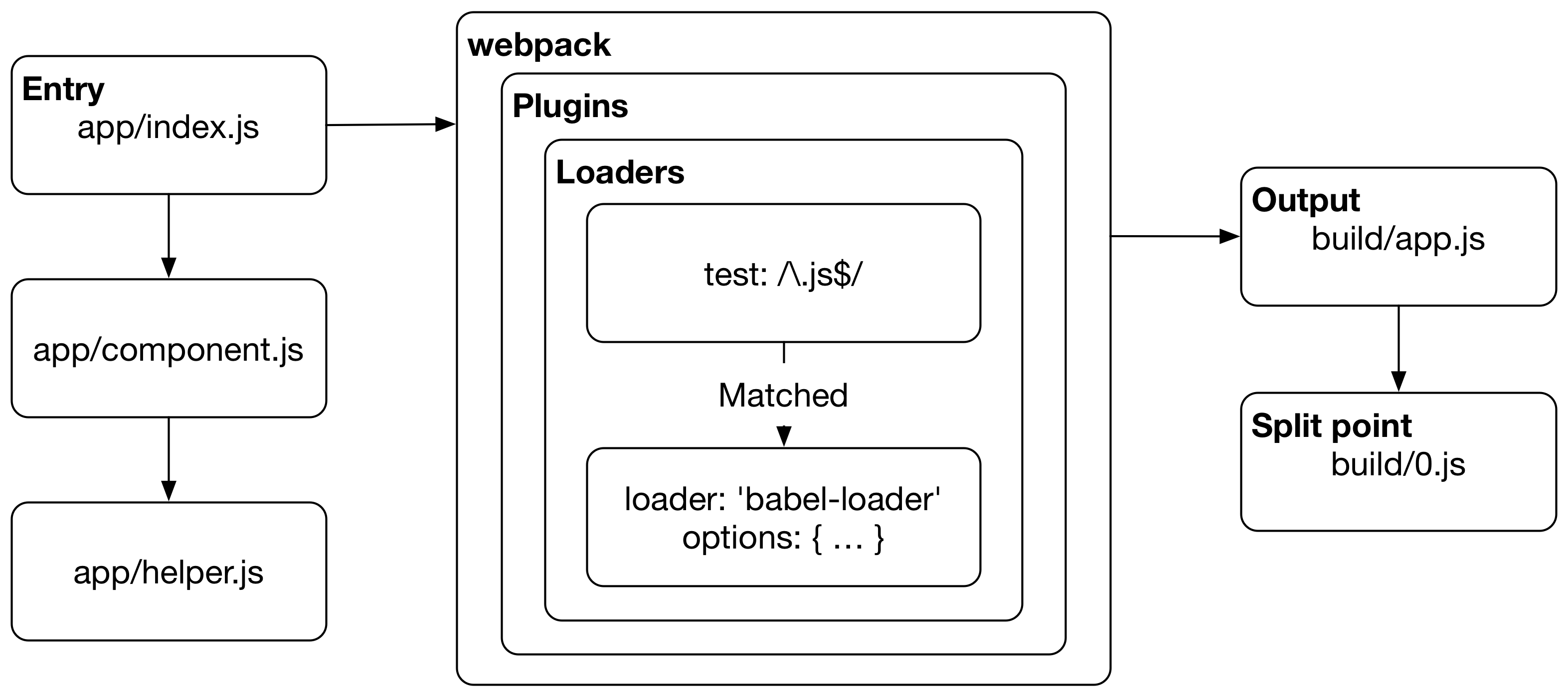
Webpack的执行流程

Webpack从条目开始工作。通常这些是JavaScript模块,其中webpack开始其遍历过程。在此过程中,webpack会根据加载器配置评估条目匹配,这些配置告诉webpack如何转换每个匹配。

佛山网站制作 webpack 解决流程
条目本身就是一个模块。当webpack遇到一个时,webpack会尝试使用条目的resolve配置将条目与文件系统匹配。除了node_modules之外,您还可以告诉webpack对特定目录执行查找。也可以调整webpack与文件扩展名匹配的方式,并且可以为目录定义特定的别名。该耗竭与包章涵盖了更详细的这些想法。
如果解析通过失败,webpack会引发运行时错误。如果webpack设法正确解析文件,webpack将根据加载器定义对匹配的文件执行处理。每个加载器对模块内容应用特定的转换。
可以通过多种方式配置加载程序与已解析文件匹配的方式,包括文件类型和文件系统中的位置。Webpack的灵活性甚至允许您根据文件导入项目的位置将特定转换应用于文件。
对webpack的加载器执行相同的解析过程。Webpack允许您在确定应使用哪个加载器时应用类似的逻辑。由于这个原因,装载程序已经解析了自己的配置。如果webpack无法执行加载程序查找,则会引发运行时错误。
相关阅读: